Hello! I am a web designer and developer, building pretty things for the web. Have a look at what I've made so far:
mail@niclashedemann.deChallenging the face of the web:
An experimental interface approach.
Bachelor's Thesis

Aritma

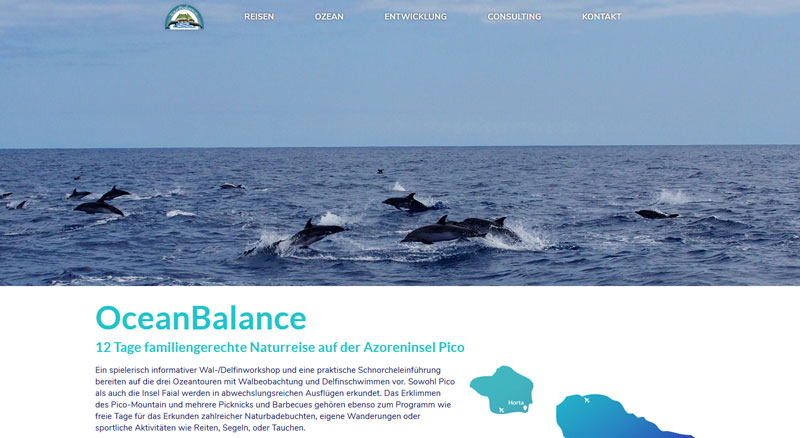
TourBalance

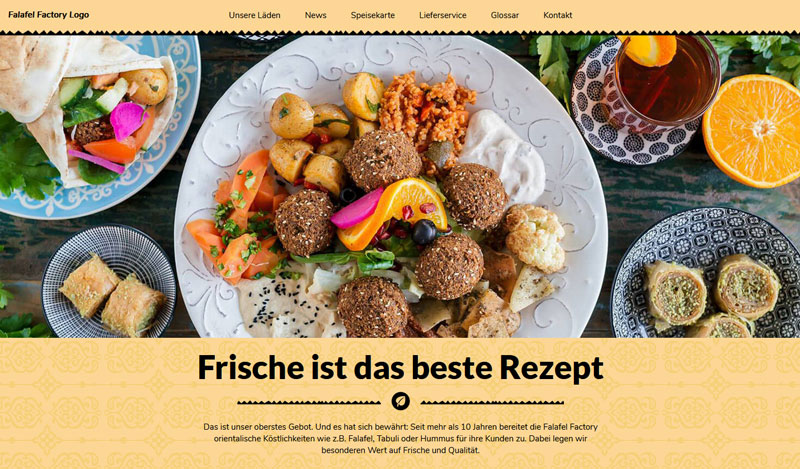
Falafel Factory

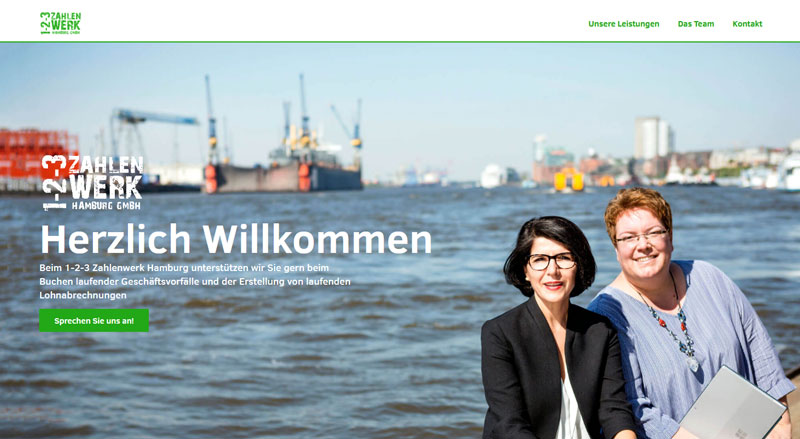
1-2-3 Zahlenwerk Hamburg